Vor einigen Jahren zunächst als Headless CMS bekannt, reden heute mehr und mehr E-Commerce-Spezialisten von Headless Commerce. Was ist Headless Commerce und wie funktioniert es?
Heutzutage ist es Alltag, dass die Kunden über ihr Smartphone, Tablets oder verschiedenste andere Touchpoints einkaufen. Online-Händler müssen also in der Lage sein, Ihren Online-Shop und die Angebote auf verschiedenen Endgeräten auszuspielen. Dabei sollten Händler auf die Kundenwünsche eingehen und zeitnah ein passendes Angebot bieten, um konkurrenzfähig zu bleiben. Eine flexible Lösung bietet Headless Commerce, bei dem einerseits eine leicht zu pflegende Datengrundlage und Systembasis genutzt wird und gleichzeitig aktuelle Inhalte über alle Vertriebskanäle in passenden Formaten präsentiert werden.
Was bezeichnet Headless Commerce?
Zunächst einmal: es gibt keine wissenschaftlich genaue Definition von Headless Commerce. Deshalb kann der Begriff Headless inzwischen sehr flexibel – wie beispielsweise zur Beschreibung der Betriebsart von E-Commerce-Plattformen – genutzt werden. In einer einfachen Erklärung ist damit nicht etwa kopfloser Konsum gemeint, sondern die bewusste Trennung von Backend und Frontend bei einem System, das für den Onlinehandel im Einsatz ist. Damit steht die technische Grundlage mit seinen Funktionalitäten und der Datenbank separat von der sichtbaren Benutzeroberfläche, mit der die Nutzer interagieren können.
Auch Anbieter von E-Commerce-Systemen haben den Trend des Headless für sich erkannt, nachdem mehr und mehr Kunden verschiedenste Endgeräte nutzen und auf diesen mit optimierten Inhalten erreicht werden müssen. Hierfür überträgt eine Headless-Commerce-Architektur das Headless-Prinzip des CMS und ist eine E-Commerce-Lösung, die grundsätzlich Verwaltung, Verarbeitung, Aufbewahrung und Vorhaltung von Inhalten im Backend übernimmt. Mittels entsprechender Schnittstellen wird das Backend mit einem frei gestaltbaren Frontend verbunden. Die Schnittstellen beziehungsweise API unterstützen also die verschiedenen Headless-Varianten, die zur Ansteuerung der Endgeräte notwendig sind. Dadurch können Unternehmen und Marken das Frontend frei gestalten und auf bestimmte Kundenerlebnisse ausrichten. Die Infrastruktur dafür ist zumeist Cloud-basiert.

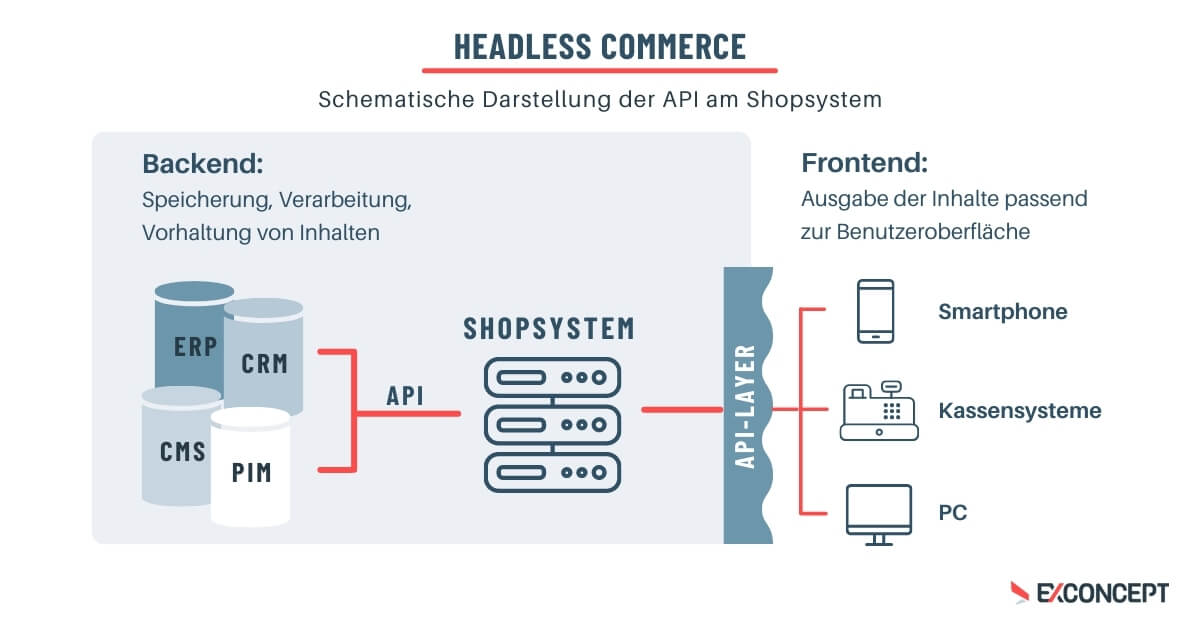
Wie Headless Commerce funktioniert
Eine Systemlandschaft für Headless Commerce funktioniert mittels Programmierschnittstellen – auch bekannt als API (Application Programming Interface). Der Versand der Anfragen zwischen der Benutzeroberfläche – also dem Frontend, welches die Kunden bedienen – und dem technischen Fundament (Backend) findet über diese Schnittstellen statt. Häufig im Einsatz dafür sind APIs nach den Prinzipien REST oder GraphQL. Die jeweils angefragten Informationen können dabei unabhängig von der Benutzeroberfläche passend ausgegeben werden.
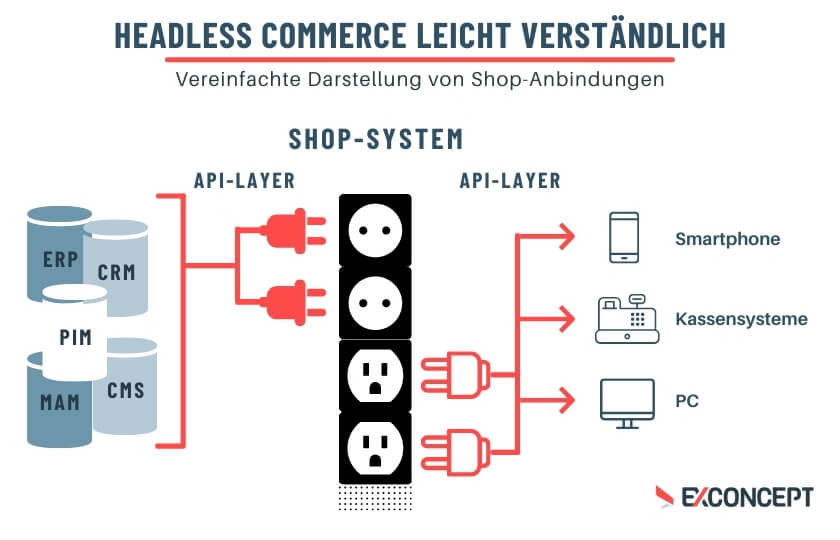
Man kann sich das Ganze auch wie eine Steckerleiste vorstellen, die Platz für unterschiedlichste Geräte bietet. Diese Geräte (Drittsysteme) beziehen alle ihren Strom (also die Informationen) von der Steckerleiste (Online-Shop-System) und sind mit ihren Netzkabeln (Schnittstellen) mit ihr verbunden. Dank dem Headless-Ansatz bietet die Steckerleiste zusätzlich zu Standard-Plätzen aber auch Steckplätze für internationale Geräte mit unterschiedlichen Steckern (verschiedene Endgeräte und Benutzeroberflächen). Diese sind ebenfalls mit den Netzkabeln (Schnittstellen) mit der Steckerleiste verbunden und können problemlos Strom (Informationen) beziehen.